1. Exploration
Most of the concierge services on the market offer local services mainly related to cleaning, cooking, or delivery, with more or less affordable prices.
However, none of them seem to address the problem of night concierge services.




In order to better target the needs of our potential targets, we gave a survey to our panel of around 50 qualified individuals.
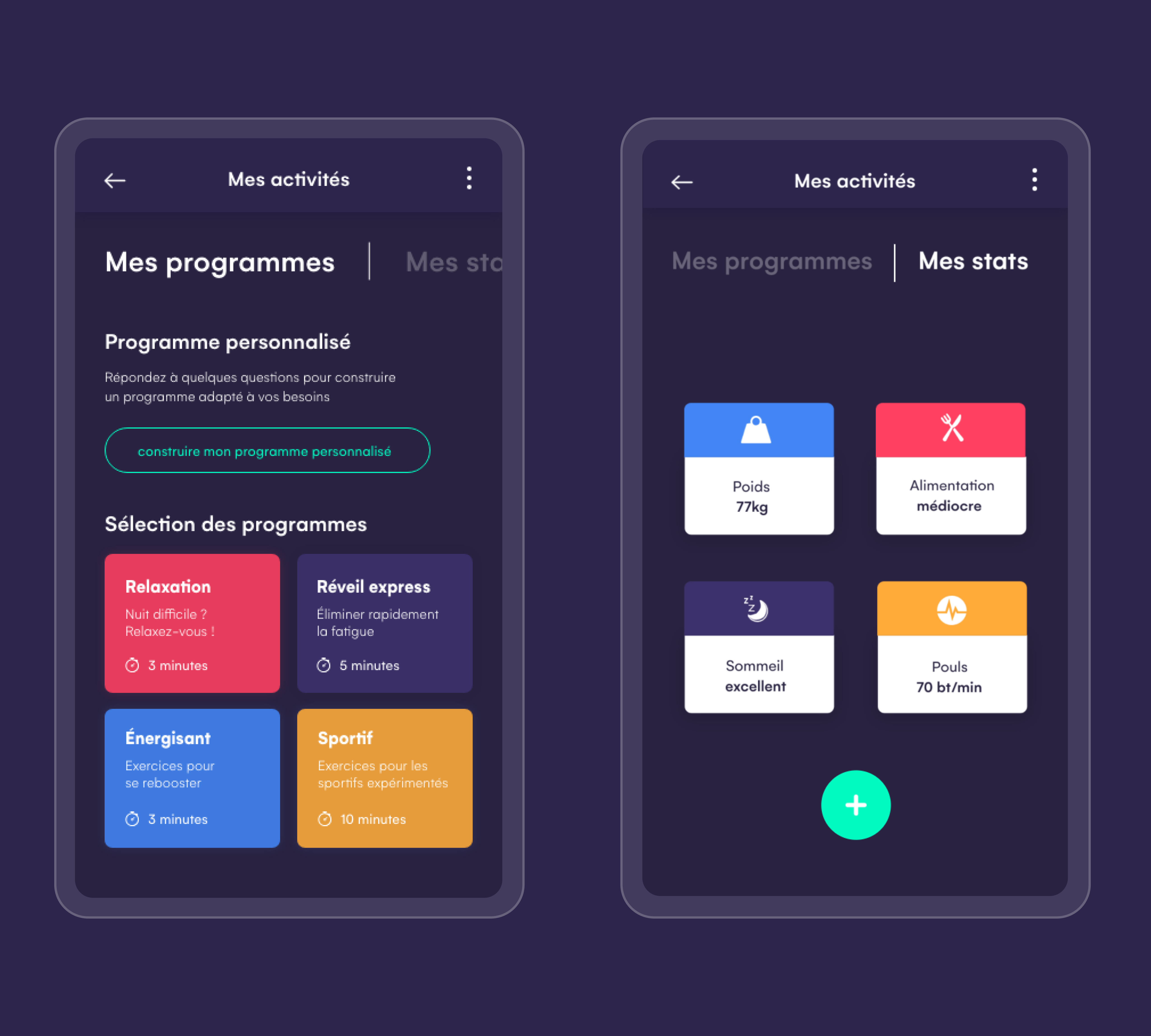
90% of respondents agree that night work has had a significant impact on their health.
All of the interviewees recognize that working at night has an influence on their relationships with family and friends.
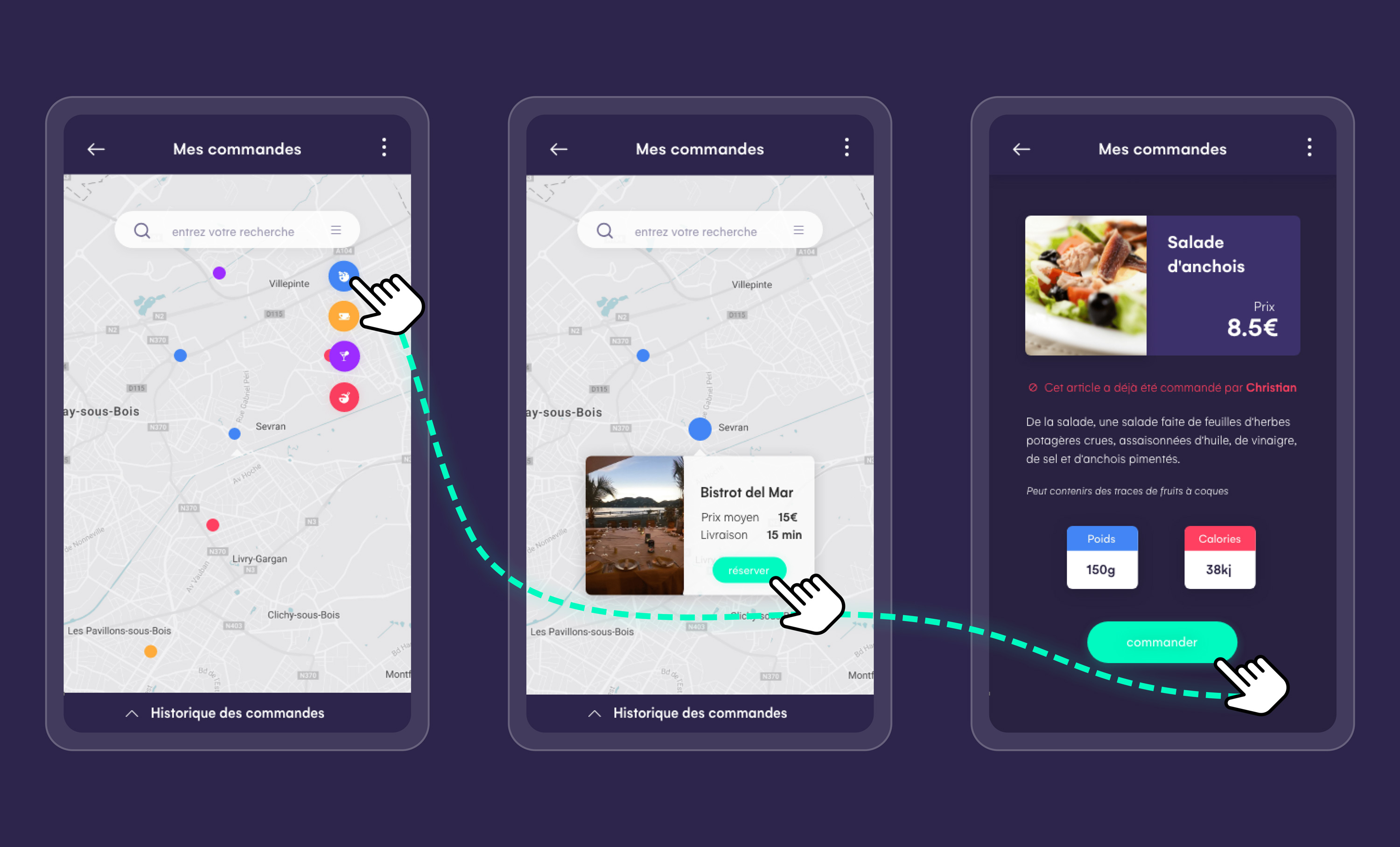
Working at night leads to poor eating habits. 7 out of 10 participants identify meal delivery as a major issue.