Introduction
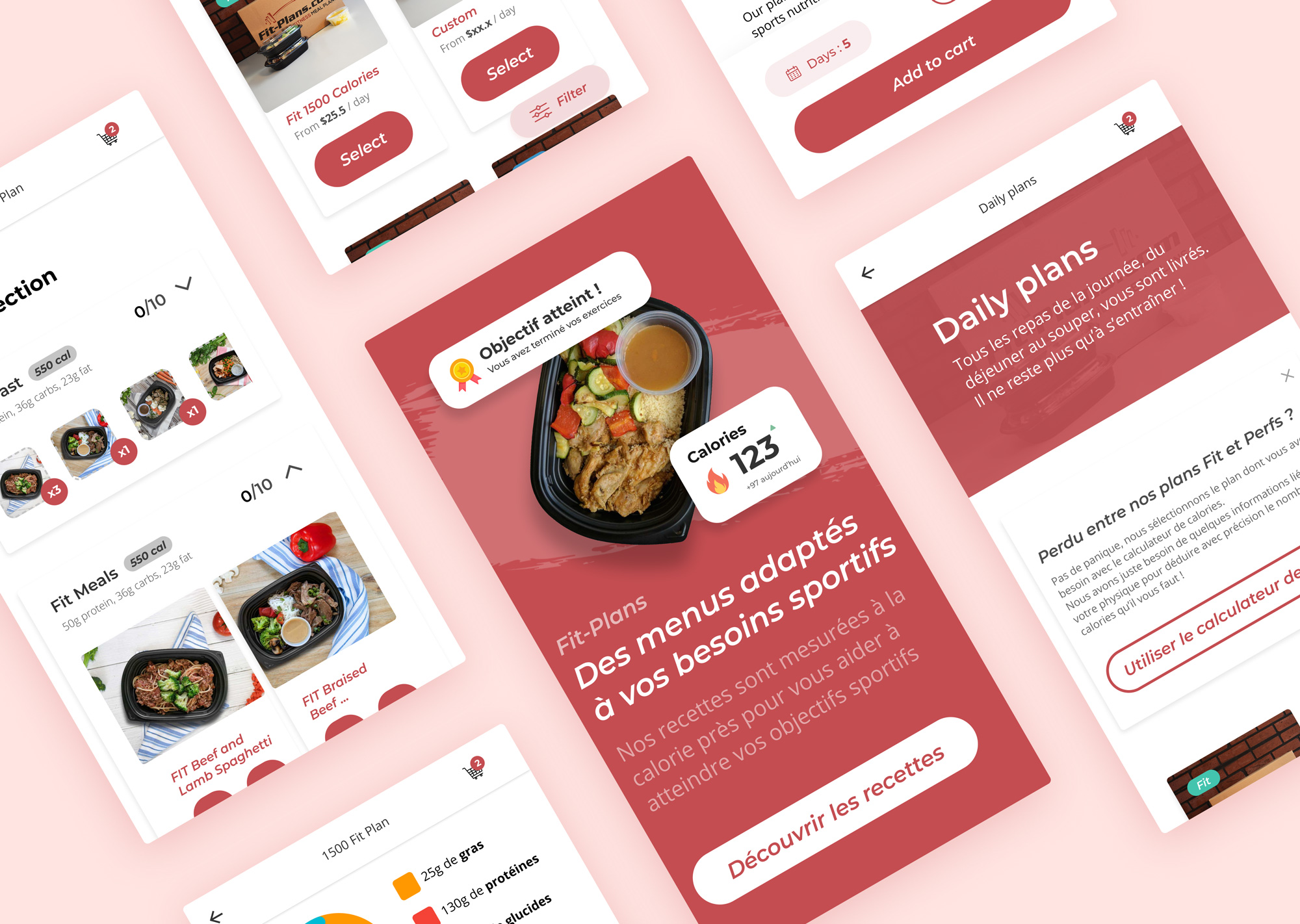
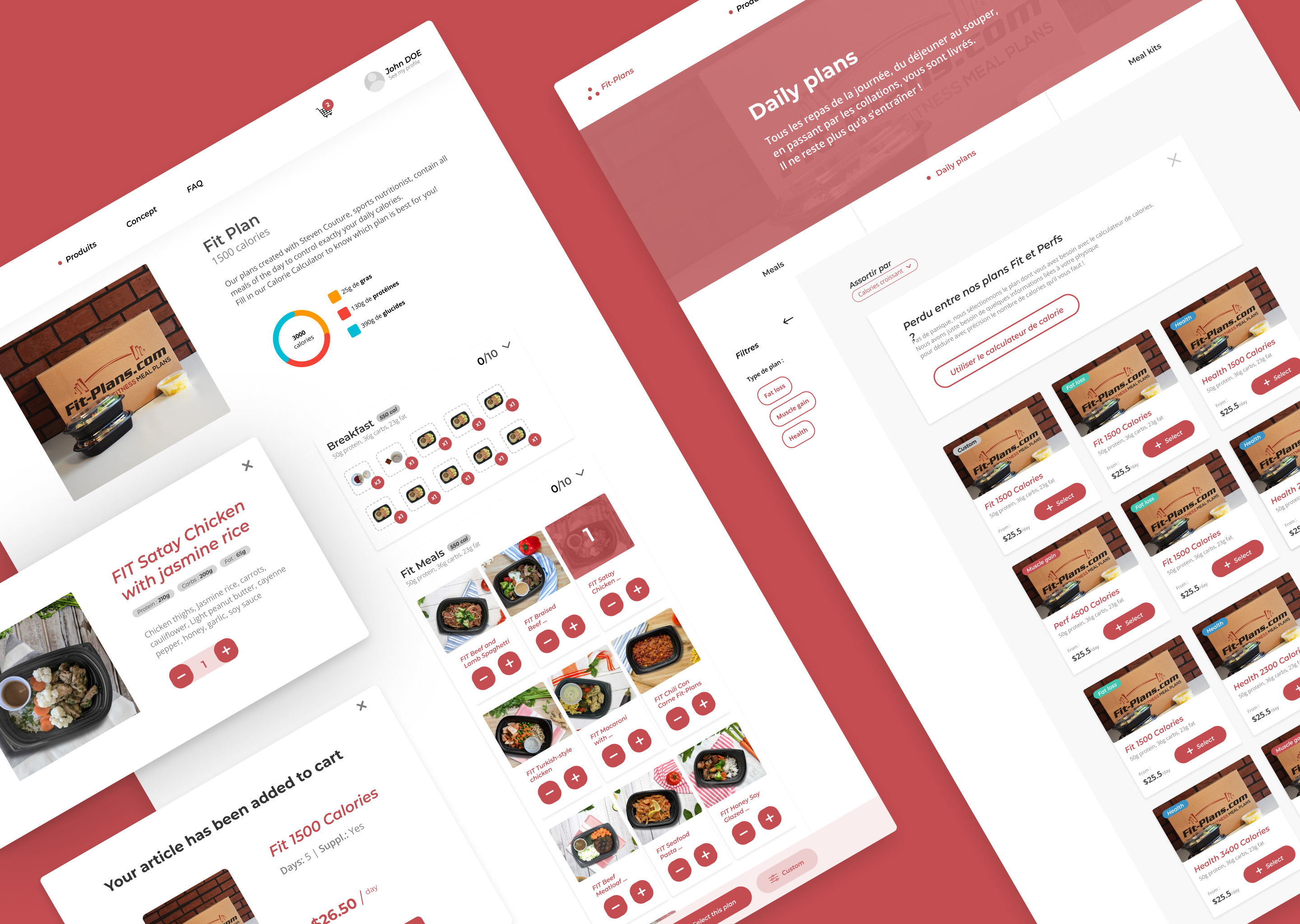
Fit-Plans est une entreprise spécialisée dans la préparation et la livraison de plans journaliers et de plats mesurés à la calorie près, à destination des pratiquants de sport.
Basée à Montréal depuis 4 ans, l'équipe est constituée du CEO qui occupe également le poste de CTO, d'une responsable des opérations, et d'un chef coordonnant une équipe de 10 cuisiniers.
La plupart des utilisateurs préfèrent appeler directement l’entreprise pour commander au lieu d’utiliser le site, ce qui constitue une perte de temps pour le staff.